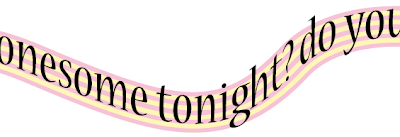
Wanneer je met InDesign werkt heb je misschien in de fontlijst BickhamScript Pro zien staan. Dit lettertype komt namelijk mee met de installatie van InDesign. Bickham Script Pro is een script, misschien wel beter bekend als een 'schrijfletter'. Het lettertype is gebaseerd op de graveerkunsten van George Bickham. De letteronwerper Richard Lipton heeft deze uitgewerkt tot een digitale variatie.
George Bickham (the elder) was een 18e-eeuwse graveur.

Een graveur (engraver) is iemand die een geschreven tekst of afbeeldingen met een zogenaamde burijn, kan graveren in een metalen, meestal koperen, plaat. Vervolgens konden hier dan afdrukken van gemaakt worden. Met andere woorden één van de eerste reproductie technieken. Kernmerk van deze techniek is dat de lijnen zeer scherp zijn. Dit in tegenstelling tot het etsen waar het metaal door middel van salpeterzuur werd weggeëtst en een veel rafeligere lijn opleverde.

Voor tekst en muziekschrift werd eerst een print op de koperen plaat gemaakt zodat de graveur makkelijker de letters kon volgen en dus minder fouten maakte. George Bickham was één van de eerste die het aandurfde direct zonder print in het koper te graveren.
In die tijd was schoonschrift of calligrafie hoogstaand. Wanneer je kon calligraferen dan had je een streepje voor. Bickham schreef in die tijd The Universal Penman. Een geschrift waarin uit de doeken werd gedaan hoe je zo mooi mogelijk kon schrijven. In het geschrift staat een gedicht van Samual Vaux waarin duidelijk gemaakt wordt dat slordig schrift een schande voor de schrijver is.
“An artless Scrawl ye blushing Scribler shames; All shou’d be fair that Beauteous Woman frames.”
En vervolgens ook nog aan geeft dat calligrafie ook van pas kan komen in de romantiek;
“Strive to excel, with Ease the Pen will move; And pretty line add Charms to infant Love.”
Je begrijpt dat je met Comic Sans in die tijd dus weinig kans maakte. Trouwens niet alleen in die tijd, maar dat is een ander verhaal.

Niet alleen tekst maar ook muziek werd veelal als gegraveerd. Ook dit was één van de specialiteiten van George Bickham.

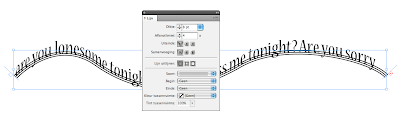
Terug naar InDesign. Bickham Script Pro is één van de meest aansprekende voorbeelden van OpenType. Wanneer je een woord plaatst in dit lettertype wordt er automatisch naar het meest toepasselijke glyph of ligatuur gezocht. In dit font zitten dan ook gigantisch veel variaties!
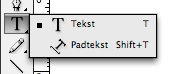
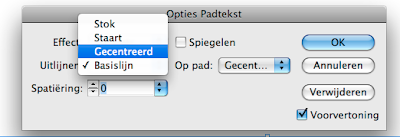
Wil je een andere variatie van het karakter(glyph) gebruiken, kies dan uit het Tekstmenu> Glyphs.
Selecteer de letter en kies in het palet voor 'Alternatieven voor selectie'. Vervolgens worden alleen maar variaties van de geselecteerde letter getoond. Dubbelklik op de variatie en het karakter wordt vervangen.


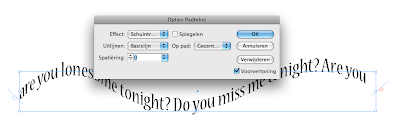
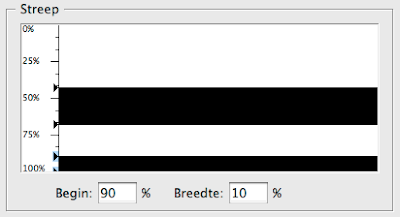
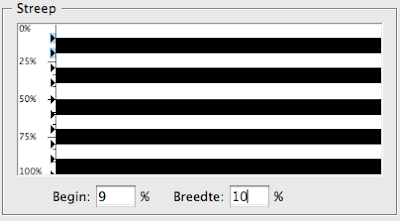
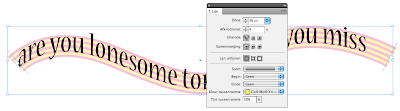
Ook de begin- en eindkarakters van een woord worden dynamisch aangepast.
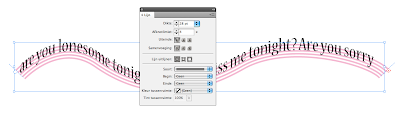
Maar de meest aantrekkejijlke mogelijkheden liggen in alle alternatieven die voor een karakter voor handen zijn. Hierdoor sluit dit font veel mooier aan bij traditionele typografie.

Automatisch worden er allerlei variaties in een woord toegepast. Het Glyphpalet is onmisbaar bij dit Lettertype. In dit palet vind je alle beschikbare variaties van Bickham. Je toetsenbord is daar echt te klein voor.
Tijdens mijn bescheiden onderzoek naar George Bickham kwam ik er achter dat hij zich ook bezighield met het 18e eeuwse fenomeen The Medley print. Dit is een collage van verschillende afbeeldingen en teksten over een enkele persoon. Voor een deel gezien al een parodie op of karikatuur van deze figuur.

Het aardige is dat ik zelf onbewust ook met het fenomeen bezig ben. Voor een aantal opdrachtgevers hebben wij certificaten gemaakt die verdacht veel gemeen hadden met deze Medleyprints. Blijken we toch nog cultureel verantwoord bezig te zijn…

•