Toen ik in Italië dat te blauwe zwembad zag moest ik ineens denken aan een aardig Photoshop-effect. Om eerlijk te zijn is dit effect niet van mij maar van Peter Kentie. Ik heb de truc ooit eens aangetroffen in het blad MacWorld en hij gaf daar elke maand erg goede tips and tricks. Dus alle eer komt hem toe. Als ik het goed heb is hij nu manager marketing & media bij PSV in Eindhoven en heeft hij een Blog over WiFi.
Hier volgen de stappen.
1. Begin met een nieuw Photoshopbestand, maximaal 150 ppi.
2. Kies het Verloopgereedschap (type G).
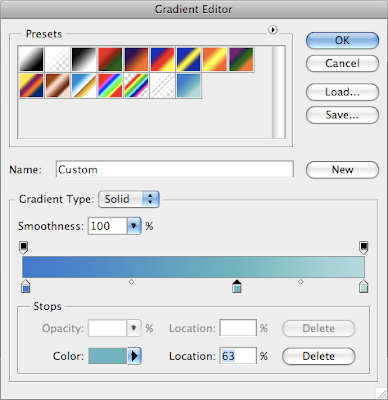
3. Klik boven op de verlooppreview zodat de Verloopbewerker wordt opgestart.

4. Maak een verloop van zwemblad-lichtblauw naar zwembad-donkerblauw.

5. Plaats dit verloop in je ontwerp.

6. Maak een nieuwe laag
7. Plaats op deze laag met witte verf een aantal kruisen. Zet boven dunnere lijnen en onder dikkere lijnen.

8. Kies dan uit het Filtermenu: Distort(Vervorm): Ripple. Zet deze op de stand maximum en bijvoorbeeld op 900%. Klik OK.
9. De lijnen staan nu iets gedraaid. Dus roteer deze laag (Command?Control-T) zodat de kronkels weer horizontaal staan.

Het effect is erg simpel en je kan op allerlei manieren eigen variaties verzinnen.








