De bedoeling is dat ik een kolomgrafiek wil maken waarbij het verschil tussen twee personen wordt aangegeven. In dit geval de Super Mario extravaganza tussen mijn zoontje Leslie en zijn vriendje Thijs. Ik wil daarbij hun foto gebruiken en deze laten stijgen wanneer de score omhoog gaat. Daarnaast wil ik ook nog dat hun scorepercentage in de kolom wordt aangegeven. Vergeet Excel, er is er maar één dit dat kan en dat is Adobe Illustrator.
1. Ik begin met het vrijstaand maken van twee afbeeldingen van de jongens. Bovendien zet ik de afbeelngen om naar slechts een enkele kleur. Maar dit alleen omdat ik dat nou eenmaal mooi vind. In principe kan je elke foto gebruiken. Het maken van een vrijstaande afbeelding is misschien iets voor een andere tutorial. Bewaar de twee afbeeldingen als Photoshopbestand en maak deze vooral niet plat! Hiermee zou je al je mogelijkheden in Illustrator overboord gooien. Niet doen dus. Het onderstaande voorbeeld zijn eigenlijk twee verschillende foto's.

2. Start Illustrator op.
3. Plaats de zojuist vrijstaand gemaakte foto's. Belangrijk hierbij is dat je in het dialoogvenster niet de optie 'Koppeling' aanvinkt. Het bestand moet namelijk ingesloten worden. Straks wordt duidelijk waarom.
4. Open het Symbolenpalet. Selecteer een van de foto's en klik op het paginasymbooltje in hetsymbolenpalet of sleep de fot gewoon in het palet. Kies vor een grafisch symbool en niet voor een Movie-clip.Dit is een onmisbare stap. Standaard kun je namelijk geen foto als grafiekelement gebruik. Maak je er echter een symbool van dan mag het ineens wel! Dit is de reden waarom je bij het plaatsen niet een foto moet koppelen.
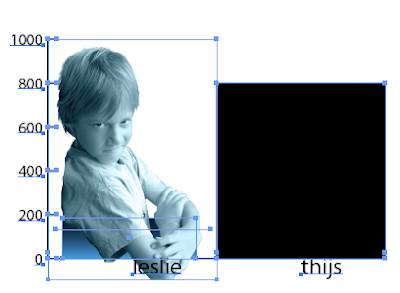
5. De originele foto mag je nu verwijderen. Sleep de Symboolfoto nu weer op je tekengebied. Voeg elementen aan je ontwerp toe. Ik gebruik in dit voorbeeld gewoon een simpele rechthoek met een verloopvulling. Maar je bent zelf helemaal vrij om elementen toe te voegen.
6. Nu komt het. Plaats met het pengereedschap een horizontaal lijntje door de rechthoek. Op deze plaats wordt straks je ontwerp uitgerekt. Zorg dat deze mooi horizontaal geplaatst wordt (Shifttoets dus ingedrukt houden).

Nog belangrijker. Selecteer alleen dit lijntje. Kies uit het Weergavemenu (View) Hulplijnen: Hulplijnen maken (Create guides). Het lijntje wordt nu een hulplijn.
7. Selecteer het hele ontwerp. Dat wil zeggen de foto, de rechthoek en het lijntje. We gaan nu Illustrator vertellen dat dit een grafiek-element is.

8. Kies uit het Objectmenu> Grafiek> Element. Klik op de knop 'Nieuw element". Als het goed is verschijnt nu en voorvertoning van je ontwerp. Klik op de knop 'Rename' om het element een zinvolle naam te geven. In mijn geval noem ik het Element 'Leslie'.
9. Doe hetzelfde met het andere element. Dus foto plaatsen, elementen toevoegen, horizontale hulplijn toevoegen en omzetten naar een hulplijn, selecteren en omzetten naar een element.
10. Kies nu het Gafiekgereedschap en sleep hiermee een behoorlijk groot kader.
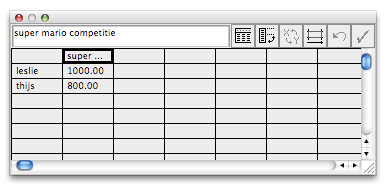
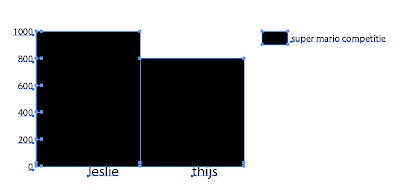
11. Direct verschijnt het gegevensvenster. Voer hier de gewenste gegevens in. Je zou het onderstaande voorbeeld kunnen gebruiken. Klik het vinksymbool om de gegevens op de grafiek toe te passen.Er verschijnt nu een simpele kolomgrafiek.


12. Belangrijk. De zogenaamde groepselectiepijl (in de volksmond: de witte pluspijl) is super belangrijk bij het opmaken van grafieken. Klik met deze pijl in de kolom. Deze wordt nu als enige geselecteerd.
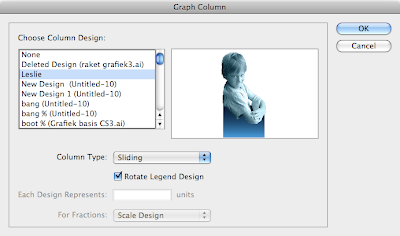
13. Ga naar het Objectmenu en kies: Grafiek> Kolom. In het dialoogvenster kies je het zojuist vastgelegde element. Maar let Op! Kies in het dialoogvenster voor de optie 'Verschuivend' (Sliding). Klik OK.

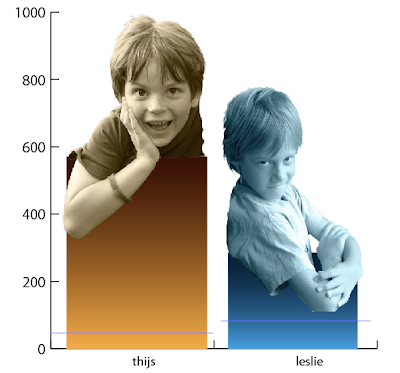
14 Als het goed is wordt nu het element gebruikt om de gegevens weer te geven in de grafiek.

15. Herhaal stap 12 en 13 ook voor de andere kolom.
Zoals je ziet wordt het element alleen uitgetrokken op de plaats van de hulplijn.

Extra extra!
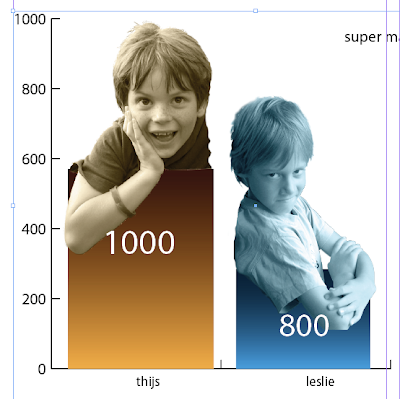
Ik wil nu ook dat in de kolom het percentage van de score wordt weergegeven. We moeten hiervoor helemaal terug naar stap 4. Dus naar de ontwerpfase van het element.
1. Selecteer het tekstgereedschap. En klik om een tekst te kunnen invoeren.
2. Type de volgende teskt . Voor de duidelijkheid: procent, nul, nul. Dit is de code die ervoor zorgt dat het percentage ook nog eens in de kolom wordt weergegeven.
3. Geef de tekst vorm. (Cursisten van Opatel weten dat je hier Myriad Pro voor moet gebruiken.)
4. Vanaf dit moment gebruik je dezelfde procedure als hierboven vanaf stap 7 beschreven.

Moet lukken. Wil je meer geavanceerde Illustrator-technieken leren? Denk dan eens aan de training Illustrator vervolg bij Opatel.

Geen opmerkingen:
Een reactie posten