Een cijfer is een cijfer zou je misschien denken. Nou dat dacht ik dus niet. Bij Opatel in Rotterdam hebben we bijvoorbeeld nog echte oude zetbokken staan.
…en hadden we een prachtige Sabern proefpers met elektrisch inktwerk en een netto drukformaat van A2 die ik nog met bloed zweet en tranen en boutje voor boutje in elkaar heb gezet en nu als oud vuil waarschijnlijk op de schroothoop ligt :–(…
Maar goed dat is een ander verhaal. Ter zake nu.
In de lades tref je soms twee soorten cijfers aan; Mediaevalcijfers en Tabelcijfers. Mediaeval cijfers werden gebruikt binnen de lopende tekst. Tabelcijfers werden gebruikt in prijslijsten, fomulieren etc. Met de komst van de DTP waren we overgeleverd aan de digitale versies van lettertypes. Veel van deze lettertypes hadden alleen de tabelcijfers aan boord. Gevolg hiervan was dat je alleen deze cijfers in de tekst aantrof. Dit leverde niet altijd een fraai zetwerk op. De cijfers waren namelijk veel te groot en knalden van het papier. Vroeger gebruikte je dan ook voor dat zetwerk mediaevalcijfers. Hierbij ging de grootte van de letter uit van de x-hoogte en kwam bijvoorbeeld de staart van de negen mooi onder de basislijn uit. Veel mooier. Een tabelcijfer staat altijd op de basislijn.
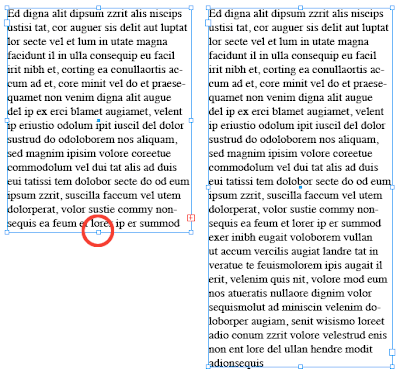
Kijk eens naar het onderstaande voorbeeld. Je moet toch toegeven dat de tweede regel er veel beter uitziet.

Met de komst van InDesign en met naem OpenType is het klassieke zetwerk gelukkig weer in alle glorie hersteld. Sterker nog, er zijn maar liefst vijf variaties te kiezen.
Medieaval noem je in het Engels trouwens Old Style.
Vooral de zogenaamde Pro-lettertypes zijn interessant. De kans is groot dat je hier een variatie aan verschillende cijfers aantreft. In het onderstaande voorbeeld heb ik bijvoorbeeld het lettertype Arno Pro gekozen.

Vervolgens heb ik het Tekenpalet (Character) gekozen. Uit het paletmenu koos ik OpenType en onder in het menu zie je de verschillende cijferstijlen staan.


Staan de opties tussen teksthaken dan zijn deze cijfervariaties binnen het het gekozen lettertype niet beschikbaar. In het onderstaande voorbeeld zie je dat in deze versie van Times niet veel te halen valt. Vrijwel alle opties staan tussen teksthaken.

In de lijst zie je dat InDesign vijf variaties kan gebruiken. Elke variatie heeft echter zijn eigen toepassing. Hieronder geef ik aan waar ze eigenlijk voor bedoeld zijn.
Tabular Lining - Tabelarische uitlijning
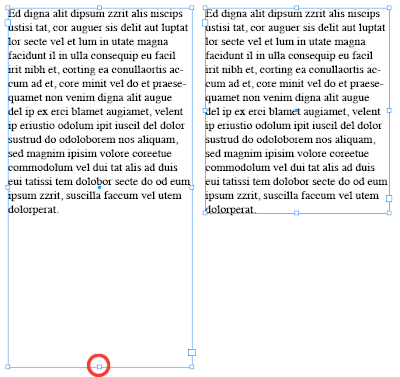
Zoals de naam al aangeeft zal je deze letters vooral gebruiken binnen een tabel of lijst. He kenmerk van deze optie is namelijk dat alle cijfers exact evenveel ruimte in nemen. Hierdoor staan ze dus altjd mooi onder elkaar en zijn daardoor makkelijker uit te lezen. In het onderstaande voorbeeld staan de eerste twee regels in Proportionial Lining en de onderste twee in Tabular Lining. Je ziet dat de onderste twee regels veel beter uitlijnen dan de bovenste twee regels.

Proportional Old Style - Proportioneel Mediaeval
Hierbij worden mediaeval cijfers gebruikt. Deze optie kan je goed gebruiken binnen een lopende tekst. De cijfers vermengen zich beter met de letters. Ook omdat bijvoorbeeld de 9 mooi onder de basislijn uitkomt.
Proportional Lining
Dit zijn tabelcijfers die variëren in ruimte. Hierbij staan de cijfers op de basislijn. Gebruik je deze binnen een lopende tekst dan knallen ze echt van het papier af. De meeste, niet Open Type, lettertypes maken gebruik van dit cijfer.
Tabular Old Style
Dit zijn mediaevalcijfers die evenveel ruimte innemen. Met andere woorden het cijfer 1 neemt evenveel ruimte in als het cijfer 8. Dit is echt een esthetische keuze. In principe gebruik je tabelcijfers hiervoor maar als je het mooier vindt kan je dus ook deze variatie gebruiken. In de odnerstaande afbeelding staan de bovenste twee regels in Tabular Lining en de onderste twee regels in Tabular OldStyle. Het is maar wat je mooier vindt.

Default Figurestyle
Dit is de standaardinstelling. Hierbij wordt gewoon de cijfervariatie gebruikt die beschikbaar is in het lettertype.
•