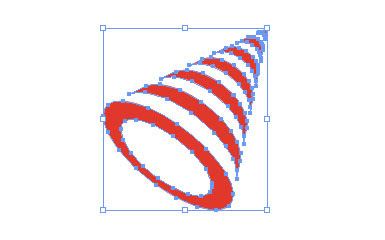
1. We beginnen in Illustrator. Open een logo of ander object selecteer dit en kies vervolgens voor Kopiëren.

2. Start Photoshop op en maak een nieuw leeg document aan.
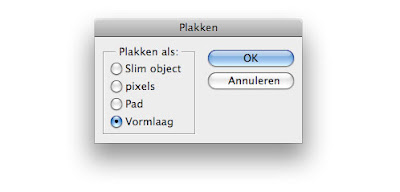
3. Kies voor Plakken. Er verschijnt nu een dialoogvenster. Je hebt hier 4 mogelijkheden; Pixels, Paden, Slim Object en Vormlaag. Kies deze Vormlaag. Het object wordt nu als Vormlaag geplaatst.

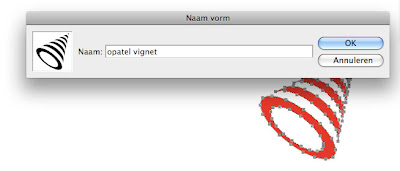
4. Kies uit de toolbox van Photoshop de zwarte selectiepijl. Sleep een kader rondom de geplaatste vorm zodat het hele object geselecteerd wordt. Kies vervolgens uit het Bewerkenmenu: Eigen vorm definiëren. Geef een eigen naam en klik OK.

5. Kies vervolgens het gereedschap 'Aangepaste vormen'.
6. Kies in het Optiespalet de zojuist vastgelegde vorm.

7. Sleep met de cursor diagonaal om het object te plaatsen.
Deze techniek heeft een nadeel namelijk het feit dat je maar 1 kleur kunt gebruiken. Wil je meer kleuren op zo'n manier vastleggen dan kan je gebruik maken van een Slim Object (Smart object). Hierover zal ik later meer tips geven.

2 opmerkingen:
handig, dank je wel
Als ik heb object in Illustrator selecteer krijg ik niet van die blauwe lijntjes met heel veel blokjes er omheen en als ik het plak in Photoshop zie ik niks :S
Een reactie posten